.NET Multi-platform App UI, or MAUI, is a cross-platform framework by Microsoft for creating native mobile and desktop apps using the C# programming language and the XAML markup language. With .NET MAUI, you can develop applications for operating systems such as Android, iOS, macOS, and Windows using the same code—no need for platform-specific code.
The first version of MAUI was released in May 2022. MAUI is a continuation of another technology known as Xamarin Forms. The new framework is part of a unification policy that Microsoft began with the release of .NET 5, and which is being pursued consistently. If you have experience with Xamarin Forms, switching to .NET MAUI will not be difficult.
How .NET MAUI works
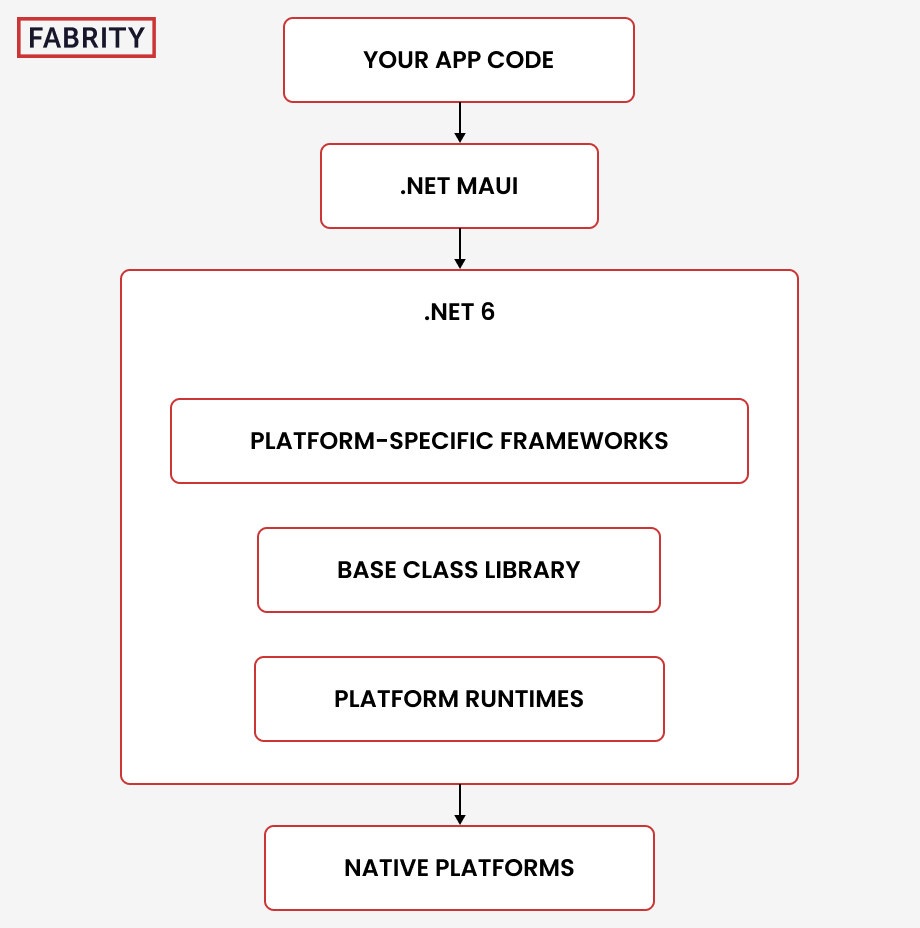
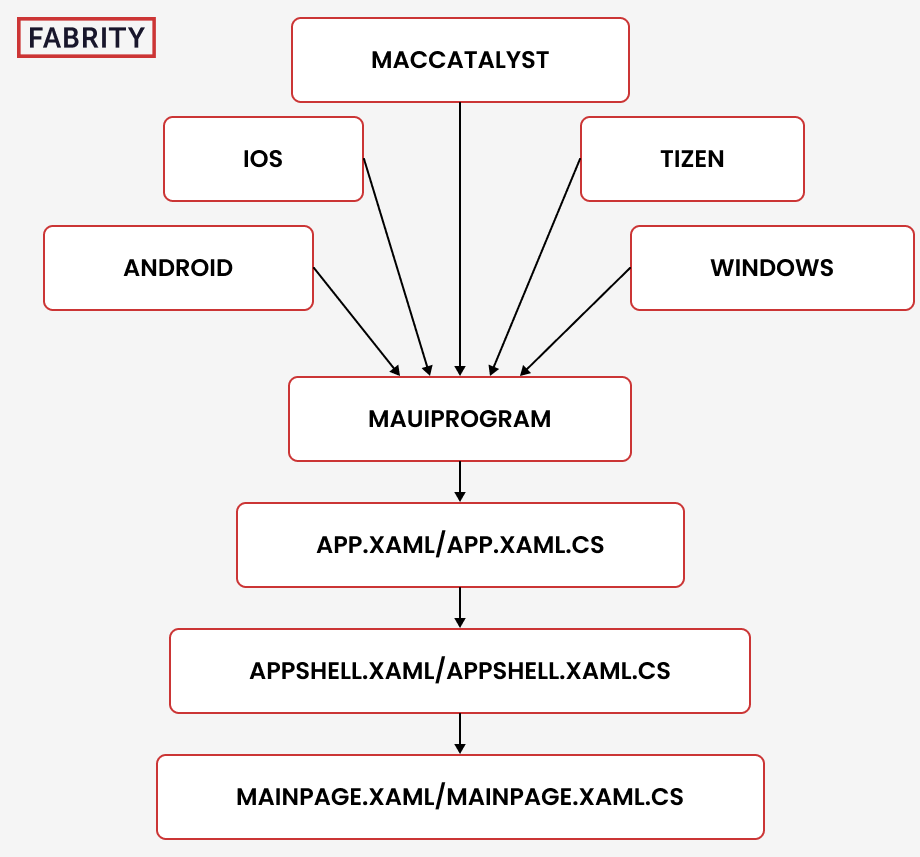
.NET MAUI combines the Android, iOS, macOS, and Windows operating system APIs into one single API that allows you to write a single code for all supported operating systems and, if necessary, add platform-specific functionality for each individual platform. Here is a diagram of how the framework works:

Fig. 1 .NET MAUI architecture
.NET MAUI provides a single framework for building applications. However, in the process of execution, it uses sub-platforms through which it interacts with each individual operating system: .NET for Android, .NET for iOS, .NET for macOS, and Windows UI 3 (WinUI 3). In general, the application code first accesses the .NET MAUI platform, and then the platform accesses the sub-platform for a particular operating system. It is also possible for the application code to directly access these sub-platforms.
All of these sub-platforms work on top of the .NET 6 Base Class Library (BCL). This library abstracts away from platform-specific implementation details and depends on the .NET runtime where the code is running. For Android, iOS, and macOS, the runtime for the application is provided by the Mono framework (a .NET implementation). On Windows, the runtime is provided by Win32.
So, you can define a unique application logic for each platform. At the same time, we have the opportunity to use the functionality of each operating system within itself.
Quick start with MAUI
Requirements and recommendations
- You need to use Visual Studio 2022 or newer. On MacOS, you can use Visual Studio for Mac.
- At the moment, .NET MAUI is only supported in the preview version of Visual Studio 2022. Microsoft plans to add support for .NET MAUI to the release version of Visual Studio before the end of 2022.
- If you want to create a macOS application using MAUI, you can only do so on macOS itself (this may change in the future).
- For virtualization to work correctly in Step 3, it is recommended to install Hyper-V or Intel HAXM.
Step 1: create a new project
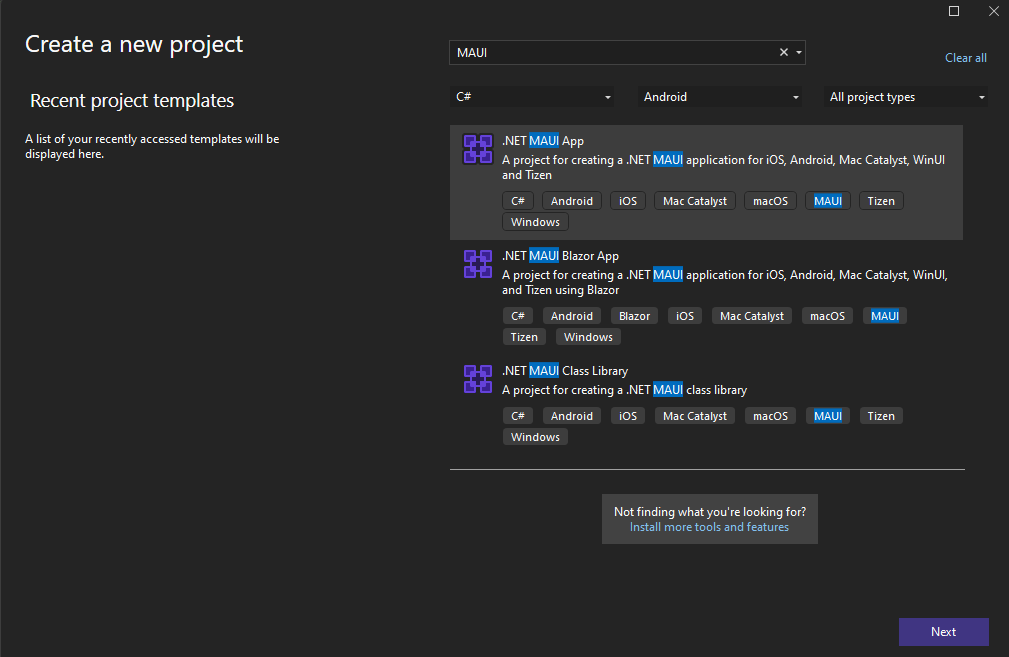
There are several project templates available for working with .NET MAUI:
- .NET MAUI Application: a standard project type that uses .NET MAUI.
- .NET MAUI class library: project type for creating class libraries under .NET MAUI
- .NET MAUI Blazor App: project type that uses the Blazor framework.

Fig. 2 Project creation in .NET MAUI
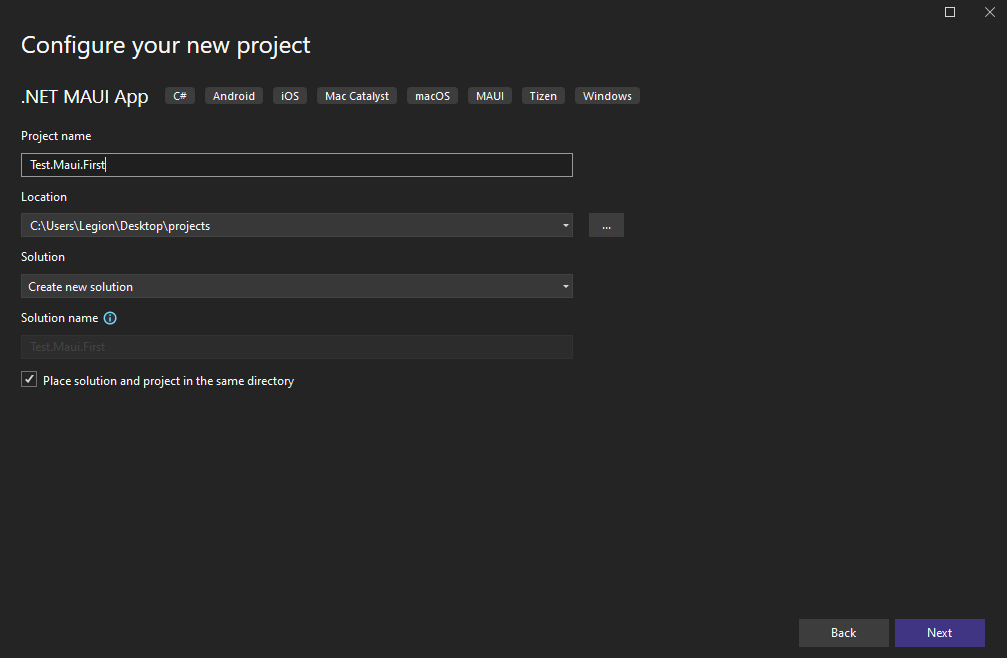
After choosing a .NET MAUI App project type, we can specify a directory and a name for it:

Fig. 3 Project configuration in .NET MAUI
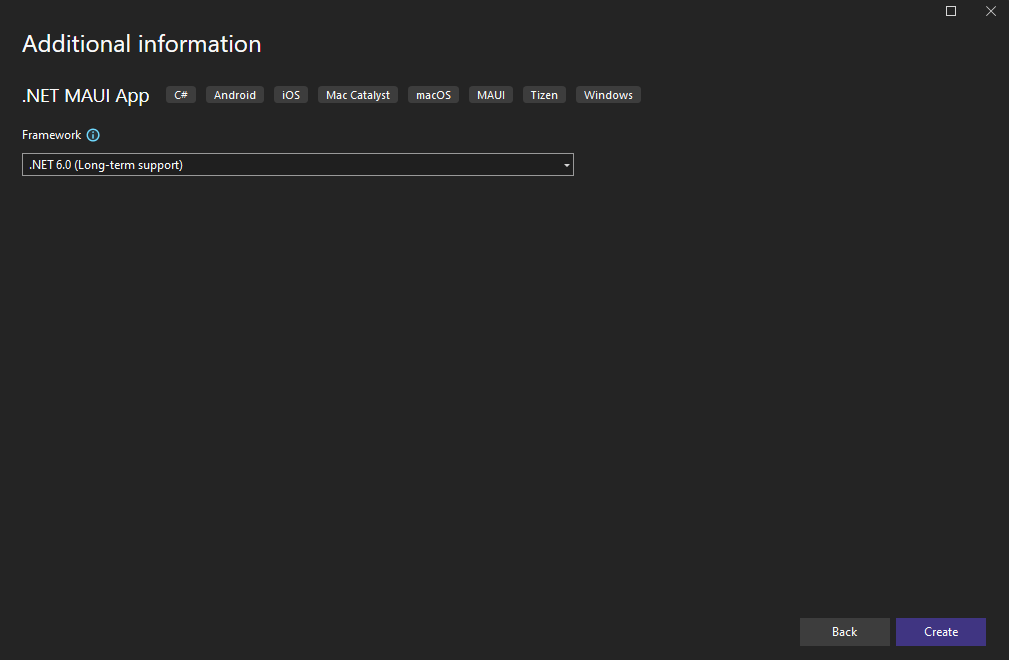
In the next step, we can choose the .NET version:

Fig. 4 Additional information in a .NET MAUI project
After clicking on the Create button, Visual Studio will create a new project.
Step 2: project structure overview
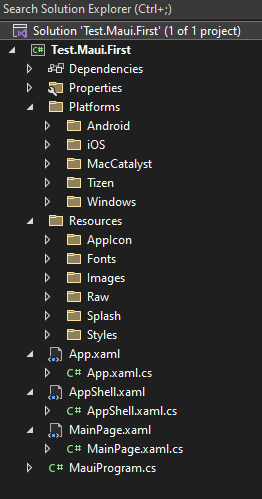
Here is the structure of our project. The general organization of the MAUI application looks like this:

Fig. 5 General MAUI app organization

Fig. 6 The .NET MAUI project structure
- The Platforms folder contains subfolders for each platform. Each folder contains code files for interacting with a specific platform.
- The Resources folder contains the resource files used in the application, such as fonts, icons, images, and so on.
- App.xaml: defines resources that are common to the entire application.
- App.xaml.cs: the C# code file where the application starts running.
- AppShell.xaml: defines the general visual interface of a multipage application.
- AppShell.xaml.cs: C# code file that is associated with the AppShell.xaml file and defines the program logic associated with it.
- MainPage.xaml: visual interface file for a single MainPage as XAML.
- MainPage.xaml.cs: the file that contains the MainPage page logic in C#.
- MauiProgram.cs: contains the MauiProgram class, which defines the application’s start class (by default, the App class) and a number of settings common to the application.
Each of the platforms whose files are located in the Platforms folder uses the MauiProgram class to run the .NET MAUI application. The MauiProgram class installs a class that runs when the application starts and sets the visual appearance of the application (by default, this is the App class.).
The App class uses the AppShell class from the AppShell.xaml.cs file and its associated AppShell.xaml file to set how pages will be structured within the application.
The AppShell class allows you to create a multipage application and sets the main page for the application, which in this case is represented by the MainPage class from the MainPage.xaml and MainPage.xaml.cs files. Inside AppShell.xaml we can see the following block of code:
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
Using the Route=”MainPage” attribute of the ShellContent element, we specify that the main page we see at startup will be the MainPage.
MainPage.xaml.cs contains the main page logic code.
MainPage.xaml contains the XAML code that is responsible for the visual interface of the page.
These files are linked through the x:Class parameter for the ContentPage element in the MainPage.xaml file:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Test.Maui.First.MainPage">
Step 3: launch app on Android
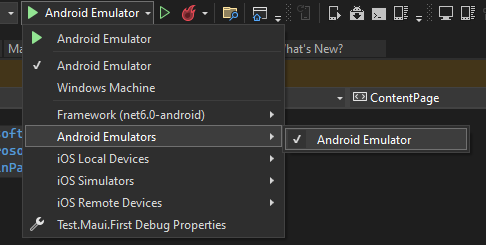
We can use a smartphone emulator to test the application. To do this, select the Android Emulator item from the launch options, while the Framework field must also be set to .net6.0-android:

Fig. 7 Setting up launch options
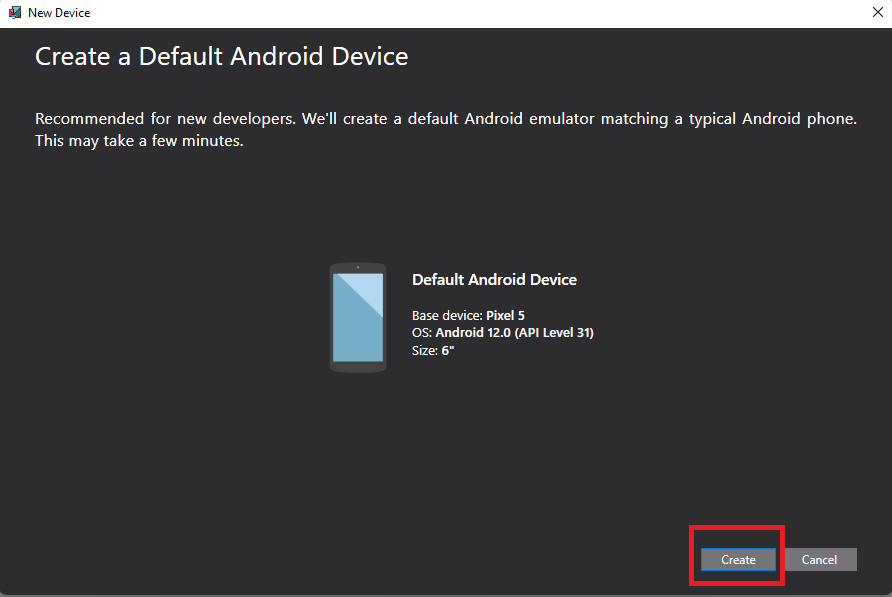
Next, we need to create a smartphone emulator (Pixel 5 by default):

Fig. 8 Creating a default emulator
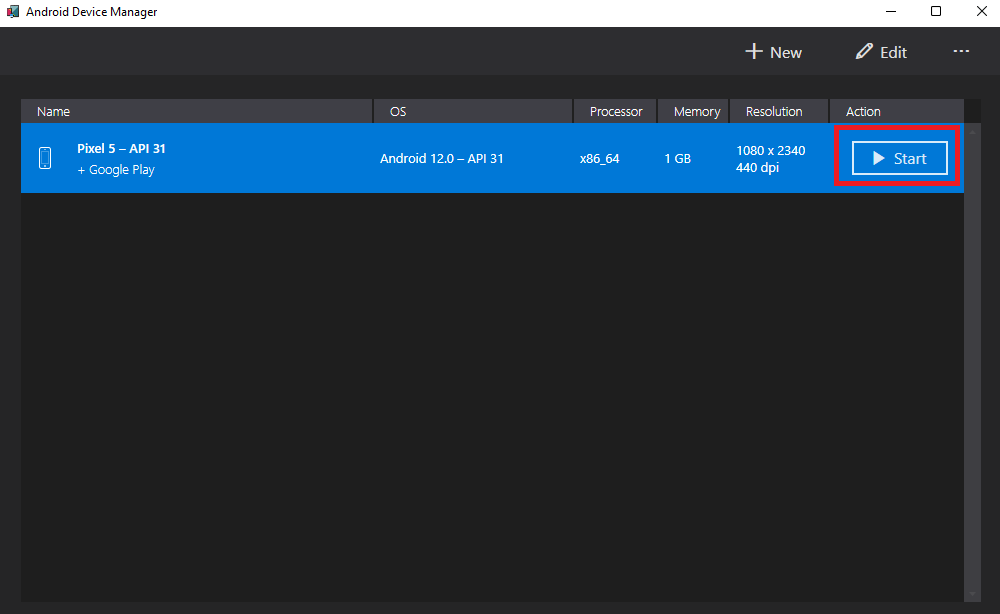
Next, we need to download all necessary files and launch the emulator:

Fig. 9 Starting the emulator
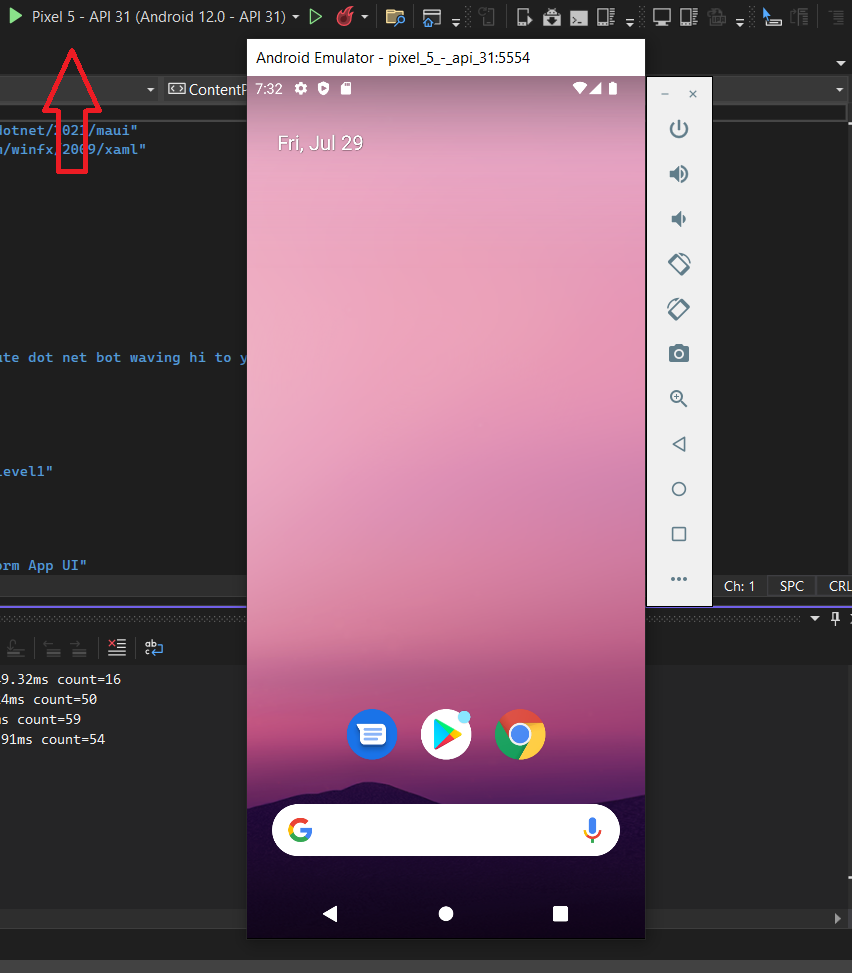
Now our emulator is turned on and we see the main menu. It only remains to run our application on it:

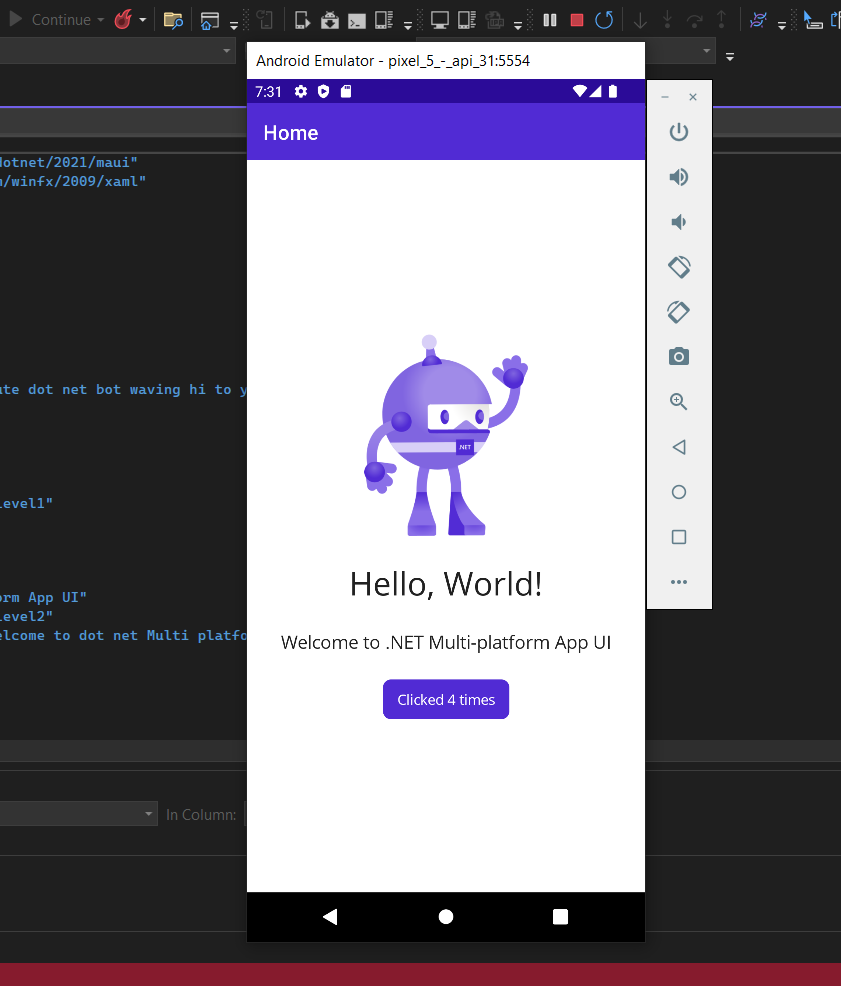
Fig. 10 Launching the application

Fig. 11 A working application
Step 4: launch app on Windows
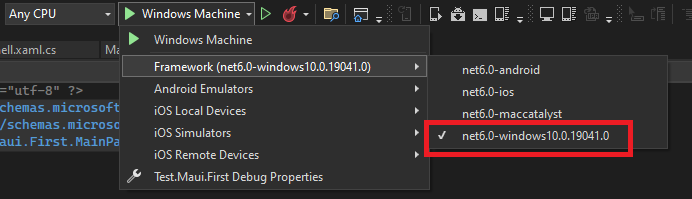
Running our program under Windows is even easier. On the Visual Studio toolbar, in the platform selection field to launch, set the Framework parameter to net6.0-windows:

Fig. 12 Setting up launch options
And that’s all! After launch, we will see the default application window:

Fig. 13 A working application
Why build .NET MAUI apps?
So why should you pay attention to this technology? There are some good reasons to do so:
- a shared code base for multi-platform app development (Android, iOS, macOS, Windows UI 3),
- easy access to the API of each supported platform,
- now mobile development is a part of .NET, which simplifies a lot of actions during development,
- a large base of compatible Xamarin.Forms code,
- combining C# programming language and cross-platform development,
- strong technical support,
- it will be developed further,
- just look how cute it is 🙂
If you want to learn more about .NET MAUI, check out official materials from Microsoft.








