FIGMA
The app developers present Figma as a tool for collaborative interface design. The phrase “co-design” is the product’s main motto for a reason. The first version created by students Evan Wallace and Dylan Field was purely a tool for communication and design community meetings. Subsequent versions have developed into a full-size marketable product. Figma has officially been on the market for five years and has gained a high reputation among the entire world of designers, product designers, analysts and developers. A huge community has been built around the tool, which has rapidly spread its wings and creates countless plug-ins, add-ons and graphical creations. Although the main function of the tool is design, it certainly caters to a wide target group. It is worth mentioning that developers will also find interesting functionalities like direct code generation from designed mock-ups. And this is just the beginning of the possibilities of this fantastic tool. The current valuation of the company is around $2billion.
One key investor Peter Levin used an apt comparison: „Figma for design = Github for code.”
“
That was the decade of code. Now, we are moving into the decade of design. One where design, not just code, is at the center of product development.
Levine
Figma platform details
Figma is being offered in three tariff plans: Starter (free), Professional (12$) and Organization (45$). The prices here are stated at the time of writing this article and have remained unchanged since the product went on sale. The Professional version is offered for free to students and teachers. It is worth mentioning that the Starter version may be sufficient for some designers because despite the limit of 3 projects it has most of the functions enabled. The application works in any browser (reasonably up to date). It can be used from any Internet-connected device that supports market-oriented web browsers under the “no downloads, no installs” principle. All data and projects are stored in the provider’s private cloud (own VPC on AWS). Figma is also downloadable as installable freeware. Thanks to a dedicated client, it is possible to work offline and download project files to your local computer. The speed and efficiency of this tool would not be possible without modern technologies such as WebAssembly and powerful HTML5. Working with the application does not require saving changes as they are made automatically. In the case of group collaboration, communication takes place in real time. Users can see all the movements and changes on the screen. In a way, it resembles working on one whiteboard at the same time. This has its advantages because it does not require the physical presence of the project teams.
FIGMA for corporations
Figma is used by the world’s biggest brands in almost every industry. It is used by large organizations, small studios and individual freelancers. Among the large companies using this application there are companies such as: Microsoft, IKEA, Uber, Twitter, Zoom, Github, Volvo, Coinbase, AIRBNB, Dropbox, Spotify and many more. Most of these companies also actively participate in the community by offering their graphic design, design management systems and know-how.
Companies can use a dedicated version – “Organization”. This package offers many more benefits including: the ability to implement single sign-on (SSO) login, the ability to integrate with your own domain, management of your plug-ins, central administration of users and groups. In this package we also have powerful analytical tools (Design System Analytics) showing the adoption and use of individual components in projects and teams. A great example of Figma’s use are large companies that have based their entire design systems on this tool. They have built ready-made design frameworks that are very actively used by employees. There are also many known cases of sharing resources with the whole community. Good examples here are resources such as: Google’s Material Design Kit, Microsoft Fluent Web or VMware Clarity Design System.

Safety at Figma
All Figma projects are stored in a private cloud. The manufacturer leased its own VPC from Amazon to protect against unauthorized requests. This also increases the stability of the entire system and enhances security. All data stored and transmitted is encrypted and the chief data policy states that your data belongs to you.
“
Your data belongs to you
FIGMA security standards
- SOC 2 Type 2 Trust Services Principles
- SOC 3 Service Organization Controls
- GDPR and CCPA General Data Protection Regulatory and California Consumer Privacy Act compliant
UI/UX Design
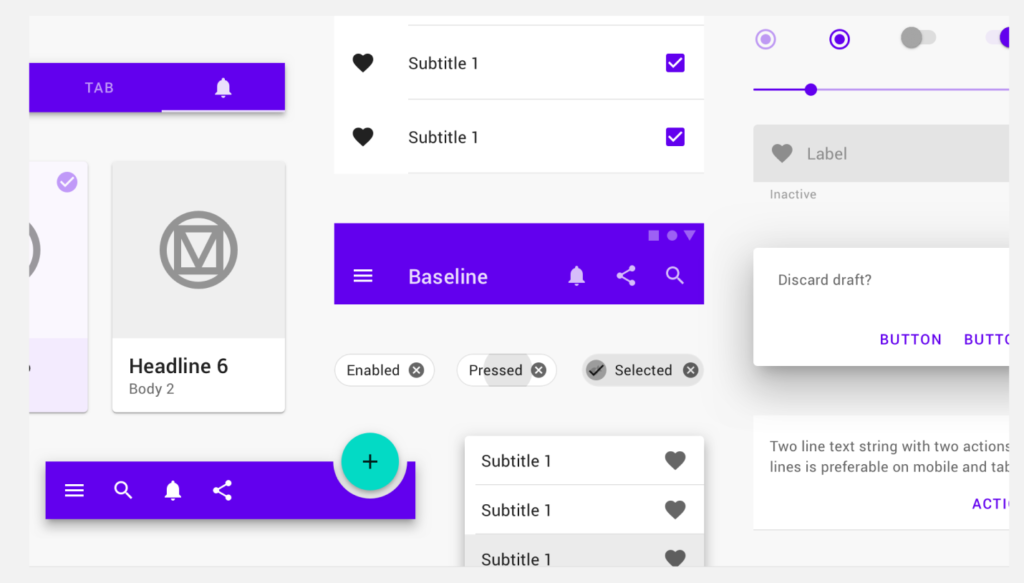
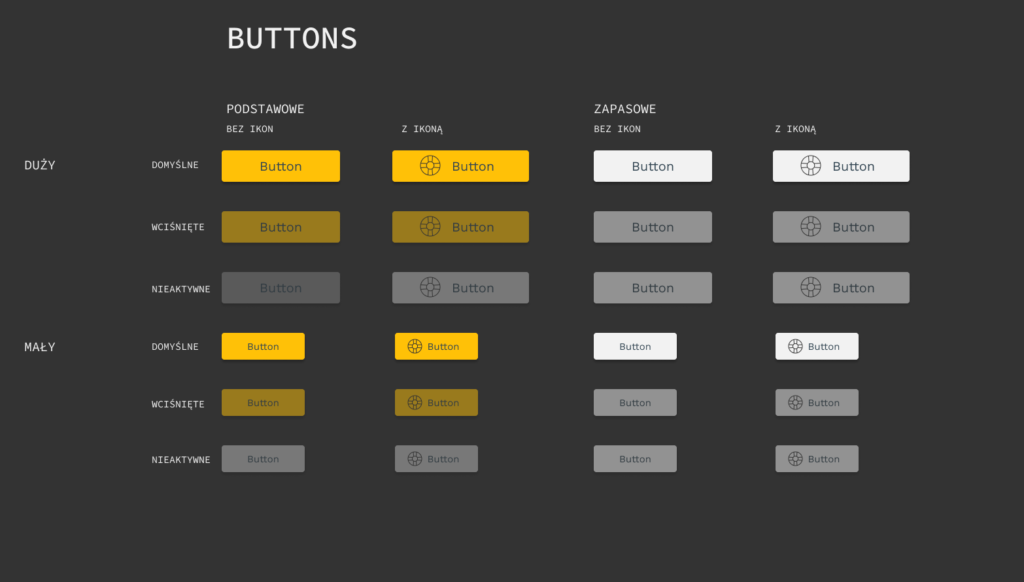
Figma works well as a tool for graphical interface design. When you start the default project, you get a free space, which is a virtual board that allows for the creation of any creation you want. Many people can collaborate on a single project simultaneously. Great graphics tools are available with the ability to create vector graphics and place raster graphics. We can create any shape using a modern pen and available mechanisms for editing paths and graphic points. A concept based on the creation of configurable components works well at Figma. We can package the GUI blocks we create into components, instances of which we then use across multiple screens and projects. Each such component has its own attributes and a change of style or content is automatically transferred to all instances of such an element. A capital mechanism in Figma is the responsiveness management of the so-called Auto-Layout. It allows us to create projects which will automatically adapt to the dimensions of the window after resizing or changing the content. These functionalities also allow you to create variants of a component and apply them to multiple locations in a very simple way. This allows for easy and centralised management of both the appearance, content and styles of an element. Such extensive design features can only be found in professional editors like XCode. More about Auto-Layout
Sample variants for one component – Button (Source: own work)
The Auto-Layout approach used saves a lot of time with frequent modifications and ensures uniformity of components. Elements prepared in this way can be used in many projects and shared with colleagues.
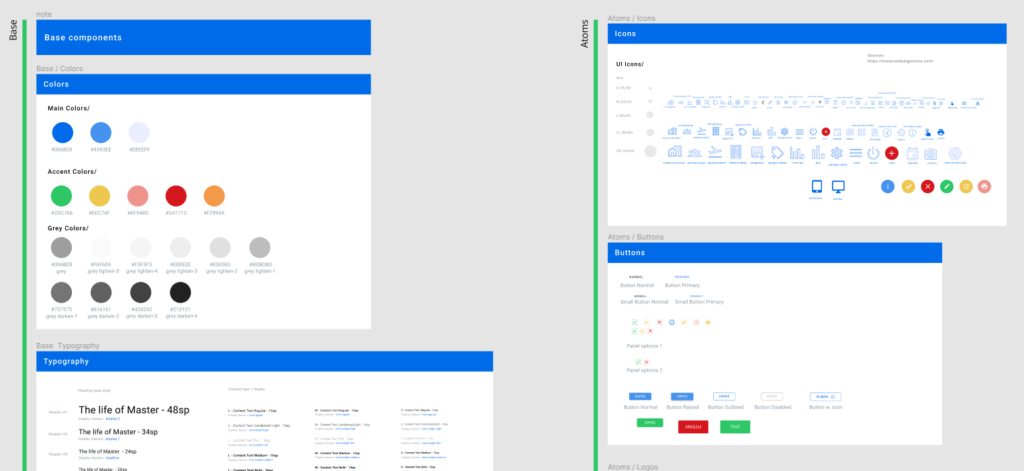
At Fabrity, we use Figma in many projects. In this tool, we have developed a way of working and ready-made design systems (DSM) that are based on previously prepared components. We built it based on the ATOMIC Design methodology. By using the DSM (Design Management System), we are able to save considerable time and not repeat the same steps in the mock-up design process. We have ready-made DSMs for libraries such as Material Design UI, Bootstrap or Vuetify and for other custom front-end frameworks used in projects.

Sample fragment of our Design Management System (Source: Own development)
It would also be appropriate to mention the convenience of working with Figma in terms of storing your work results. They are saved on the fly and there is no need to save files manually or worry about versioning. We have access to the history of changes and each project is stored in the cloud. We can simply close the tool and log in on another device to continue working.
From my own experience I can also write that for a few years of using Figma I have never had a situation where I had a problem with access to Figma services (high uptime). The problems of storing versions or coming up with yet another abstract name for the final file – __Final, __Final1 etc – are also gone. 😉Working from different locations and devices without having to worry about resources and access is also particularly important, especially these days.
Collaboration in FIGMA
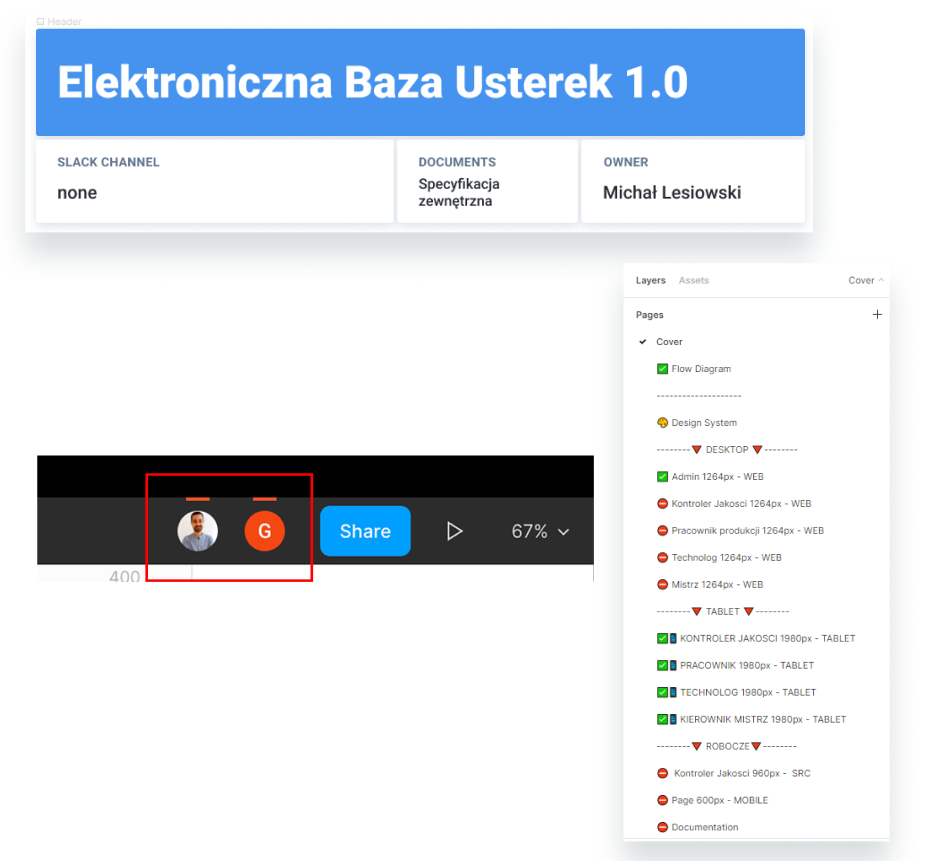
Figma has also worked well for us as a tool to work together on many levels. It has great functionalities to simultaneously work in real time mode and manage a system of reviews and comments. Comments can be made by people who have a Figma account (which can be free) and will be given access to our project via a generated link. It is worth mentioning that we have full control of authority over sharing.
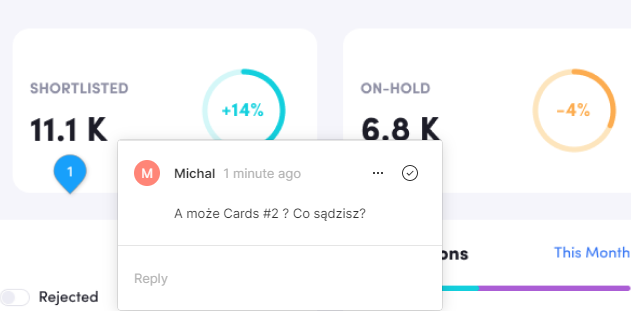
Figma’s comment system is contextualised and allows comments to be placed directly on selected elements and locations. This is done by placing dedicated pins. The system operates in real time mode. You will be notified immediately when a new comment appears. The notification system lets us know in the top bar. We also have a summary of all comments available and the ability to respond to them. We can enter into a conversation with the author of each comment and carry on the conversation directly there. Each comment can have its own unique link. I know from practice that this is useful for exchanging information, e.g. by sending emails with a direct link to the conversation to people outside the project.

Sample comment at Figma (Source: own development)
Posting comments and working with them is mega intuitive and simple. This sets Figma apart from other tools on the market. It also provides quick feedback from clients and project teams.
Our experience of working with Figma has allowed us to develop some proven patterns and ways of working with this tool. Dedicated project metrics, information on the status of work on a particular module by means of icons and colours, proved helpful to all project participants. Development teams can see real-time progress and also have the necessary information about which component designs are ready for coding and which are under development.

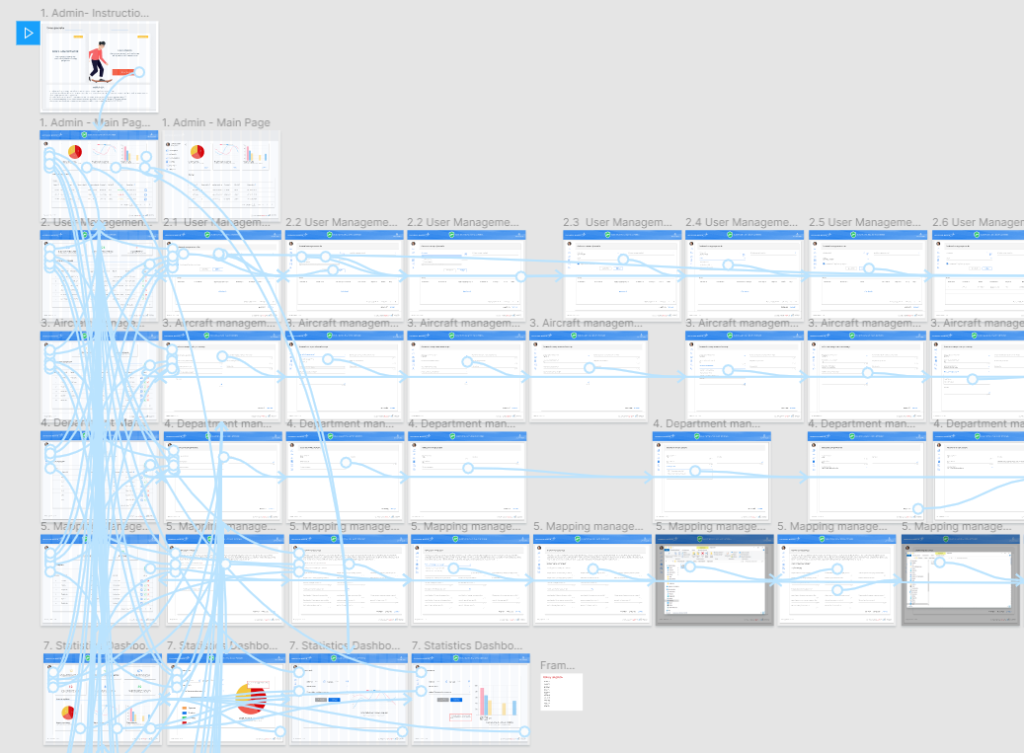
Prototyping in FIGMA
Figma is a great tool for creating application prototypes. It allows you to easily transform static screens into highly interactive prototypes. Creating such simulations in Figma is very intuitive and involves building links between screens or parts of interfaces. The whole process involves clicking and parameterizing the connections. Most of the necessary triggers are available. Among them, such as: hovering, clicking, moving, pressing a key. Responsiveness known from mobile devices is preserved, such as refreshing by dragging an element or selecting a part of the layout as always on-top. Transitions between screens are also configurable.
Each prepared prototype can be shared by generating a unique link. When we go to it, we use the already running project interaction mode. There is no need to have an account to test prototypes.
At Fabrity, we have built a wide experience precisely on the basis of prototyping functionality. Preparing a high-quality prototype (high fidelity prototype) that was close to the final 1:1 version allowed us to save the development team time on more than one project. We used the strategy of postponing the start of development as long as possible in favour of a prototype. This approach allows the customer to test a product that is close to the final one. The feedback to such a version is usually very relevant and also allows us to find out about real expectations and needs. Interestingly, in the tool, each prototype correction is made in real time mode. It is therefore possible for the customer to observe the changes in the running demo of the product.
According to an IEEE report, up to 40-50% rework can be saved by using and testing prototypes early in production (read more about it) . Prototypes minimise the cost of the entire project in the initial design stages. We actively use this functionality whenever there is a design opportunity.

A fragment of a sample application prototype configuration in Figma (Source: own development)
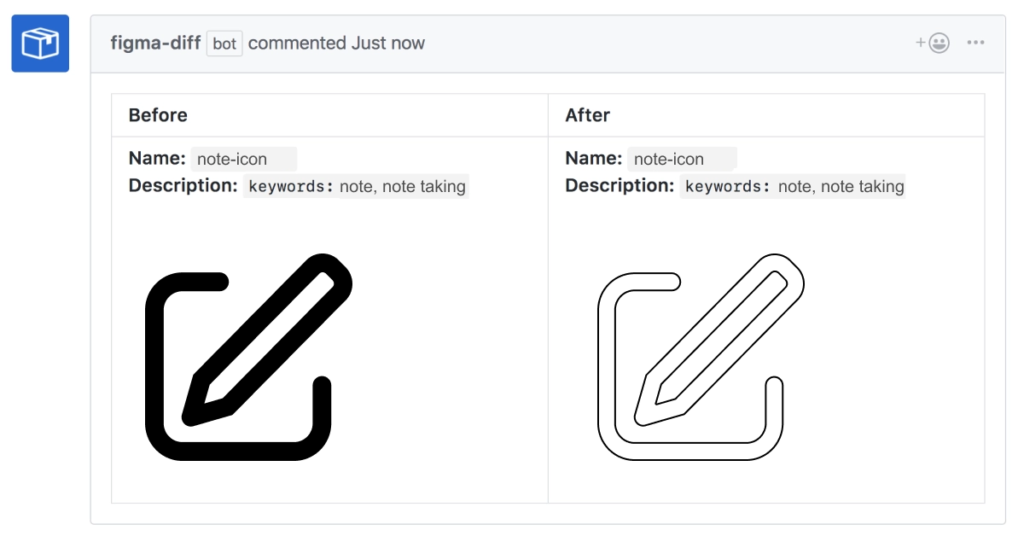
FIGMA API
An important element that has gained recognition and popularity in the market is the FIGMA API. By making the interfaces available, a large community has developed around the product. A huge number of plug-ins, programmes and ways of organising work have also emerged. The API is based on a REST framework and supports authentication using access tokens and the OAuh2 protocol. The Endpoint API allows you to request downloads of your files, images, project versions, users, comments, information about any object in the project.
Figma’s mission is to make design accessible to everyone

Summary
Figma has settled in Fabirty for good. It has been with us for a good few years. In our view, it is a mature and proven solution. We appreciate the ease of use of this tool and the possibilities it offers to make our design stages more optimal. The possibilities this tool gives us to work together as a team are crucial for us. With Figma, our design processes are more efficient and we can save on production costs.
01
02
03
04
05
06








